In order to set up Google Maps correctly and avoid any errors in property address generation and display, please follow our instructions below.
First of all, please note that you will need two Google Maps API keys if you're using Estatik Premium with MLS import feature.
Let us explain the procedure from scratch.
1. You go to https://console.cloud.google.com/ and add your project, i.e. your WordPress website.

2. After you created it, make sure you selected your new project and press on Credentials menu item in APIs & Services menu:

Click on Create credentials:

3. Your first API key is created and it is unrestricted by default.

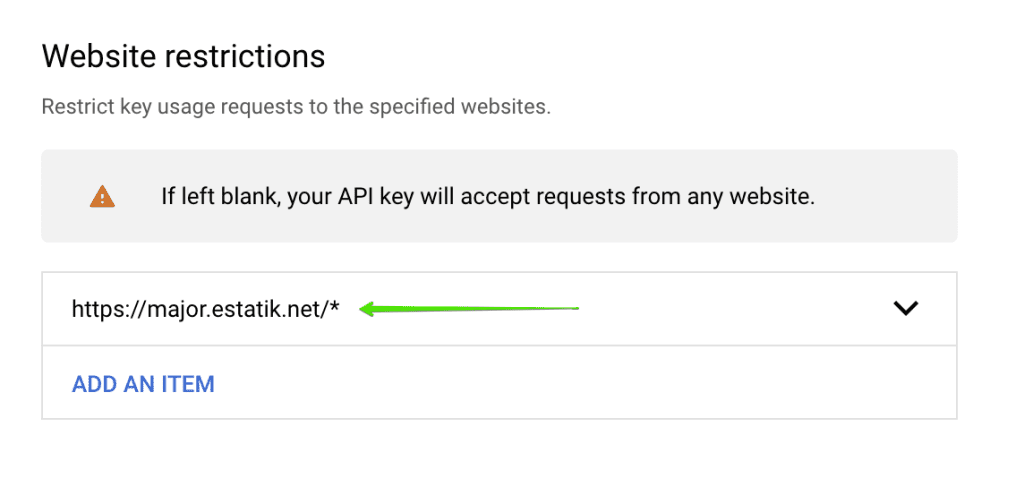
4. You need to restrict it by domain like it is shown below:

Important to enter your website domain with a wildcard asterisk - >

5. Go to Library and enable the following APIs:
Javascript API
Places API
Geolocation API
Geocoding API
Maps Static (for PDF flyer)


This first API key is enough for Estatik PRO but not for Premium version that requires the second one with restriction by IP.
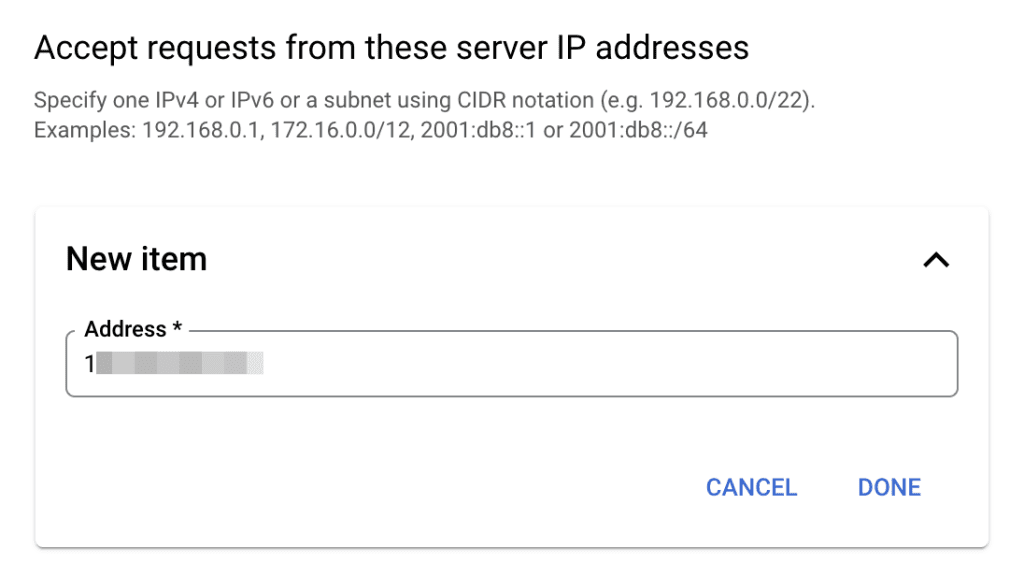
6. Now you're ready to create the second API key that you must restrict by IP address.

IP address of your website server can be found in your hosting account.

Your second API key can have only one API enabled - it is Geocoding API.

This is what you're supposed to have after all the steps above:

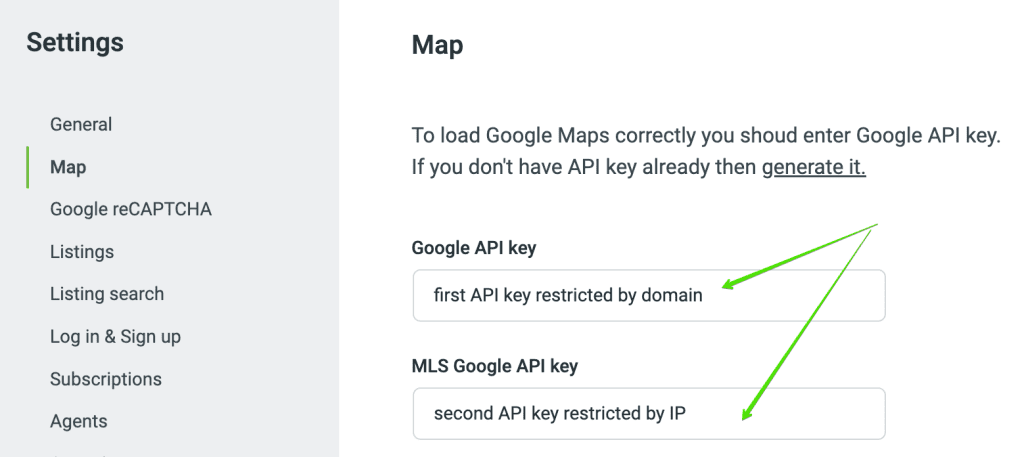
7. Now you just need to open Estatik Settings and add your keys there.

Save and make sure you enabled BILLING on your Google console account!



